Bei Website-Connection wird jede Website mit einem benutzerdefinierten Design gemäß den Anforderungen unserer Kunden gestaltet. Diese Vorgehensweise ist ein Muss, wenn Ihre Website ein ansprechendes Erscheinungsbild zu einer guten Funktionalität haben soll. Unser grundlegendes Ziel ist es, unseren Kunden ein Höchstmaß an Qualität und Service sowie zeitnahen Support anzubieten.
Individuelles Webdesign aus Berlin

Bei 94% der Website User, ist das negative Feedback generell auf schlechtes und unstrukturiertes Design zurückzuführen.
85% der Zuschauer erwarten, dass eine Website auf Mobiltelefonen genauso gut aussieht wie auf dem Desktop
75% der Website User beurteilen die Glaubwürdigkeit eines Unternehmens anhand eines Proffesionellen Webdesigns.
38% der Erstbesucher verlassen eine Website bzw. landingpage mit einem unattraktiven Layout schon nach 6 Sekunden.
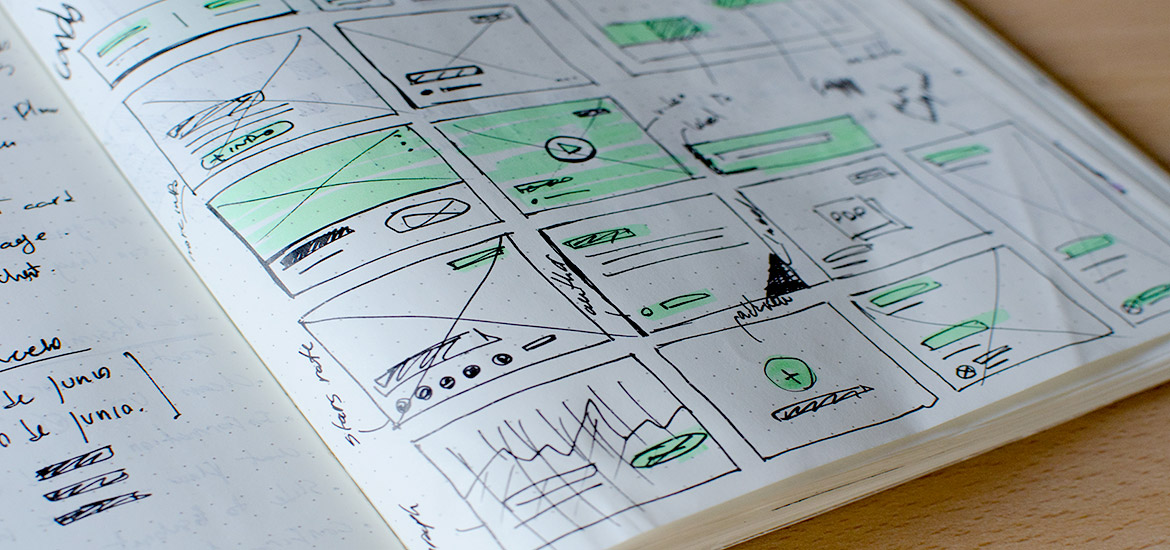
Unser Webdesign-Prozess
Website-Entwickler denken oft über den Webdesign-Prozess nach und konzentrieren sich dabei auf technische Aspekte wie Wireframes, Code oder Content Managementsysteme wie WordPress. Bei Webdesign geht es jedoch nicht nur darum, wie Sie die Social Media-Icons oder Grafiken integrieren. Sie müssen auch immer das SEO Ihrer Website im Auge behalten.
Gut entwickelte Websites bieten weit mehr als nur Ästhetik. Sie ziehen mit Hilfe der Suchmaschinenoptimierung, Besucher an. Das bedeutet, dass jedes Element Ihrer Website auf ein definiertes Ziel hinarbeiten muss.

Webdesign Prozess 1 – Briefing:
Bevor mit der Erstellung der Website begonnen werden kann, ist es wichtig, dass der Kunde und die Agentur ein ausführliches Briefing durchführen. In diesem Schritt werden die Anforderungen, Erwartungen, Ziele und Budget des Projekts besprochen. Dieser Schritt ermöglicht es dem Kunden, seine Anforderungen und Erwartungen klar zu formulieren und der Agentur, ein besseres Verständnis dafür zu erlangen, was der Kunde benötigt.

Webdesign Prozess 2 – Konzeption:
Dieser Schritt ist der Anfang jedes Website-Projekts. Hier geht es darum, die Ziele und Anforderungen der Website zu verstehen und zu definieren. Dazu gehört die Identifizierung der Zielgruppe, die Schaffung einer Site-Map (einer Übersicht über die Struktur und Navigation der Website) und die Festlegung der Inhalte und Funktionalitäten.

Webdesign Prozess 3 – Responsives Webdesign:
In diesem Schritt wird das visuelle Erscheinungsbild der Website erstellt. Dazu gehört die Erstellung von Design-Konzepten, die Erstellung von Wireframes (eine Art Skizze der Website) und die Auswahl der Farben, Schriftarten und Bilder. Das Design sollte ansprechend sein und die Zielgruppe ansprechen. Es sollte auch die Benutzerfreundlichkeit und Navigation berücksichtigen.

Webdesign Prozess 4 – Entwicklung:
In diesem Schritt wird die Website tatsächlich erstellt. Hier werden die Design-Elemente in HTML, CSS und JavaScript umgesetzt. Es werden auch Content-Management-Systeme (CMS) oder E-Commerce-Plattformen integriert. Dieser Schritt erfordert Kenntnisse in Programmierung und Webentwicklung.

Webdesign Prozess 5 – Testing:
Bevor die Website veröffentlicht wird, muss sie gründlich getestet werden, um sicherzustellen, dass sie auf allen gängigen Browsern und Geräten ordnungsgemäß funktioniert. Dieser Schritt kann die Prüfung der Kompatibilität, die Überprüfung der Navigation, die Überprüfung der Links und die Überprüfung der Inhalte einschließen.

Webdesign Prozess 6 – Veröffentlichung:
Sobald die Website erfolgreich getestet wurde, wird sie auf einem Webserver veröffentlicht, damit sie von der Öffentlichkeit zugänglich ist. Dieser Schritt kann die Registrierung einer Domain, die Einrichtung von Hosting und die Verknüpfung der Website mit einem Content-Management-System einschließen.
Eine neue Website ist der Anfang einer wundervollen Reise, aber nicht das Endziel. Viele Kunden denken, dass nach der Erstellung einer neuen Website die Zusammenarbeit mit ihrer Webdesign-Agentur beendet ist, doch die Realität sieht anders aus. Eine Website ist ein lebendiges und ständig wandelndes Wesen, das regelmäßig gepflegt und aktualisiert werden muss, damit es sein volles Potenzial entfalten und Ihnen Umsatz und neue Kunden bringen kann. Der technische Support umfasst nicht nur das Beheben von Problemen, sondern auch regelmäßige Leistungs- und Sicherheitsbackups, Updates der Plugins, des Themes und des CMS, damit Ihre Website immer auf dem neuesten Stand bleibt. Lassen Sie uns gemeinsam dafür sorgen, dass Ihre Website zu einem wahren Erfolg wird!
Machen Sie Ihre Website zu Ihrem wichtigsten Marketing-Tool!

Sag Hallo,
Wir lieben es mit Menschen zu reden!
Unser Webdesign-Team in Berlin ist sehr freundlich und würde sich über Ihren Anruf freuen.
Wir hören Ihnen gerne zu und unterstützen und beraten Sie dann bei Ihrem anstehenden Web-Projekt.
Wir können auch gerne zu Ihnen kommen und führen gerne ein persönliches Gespräch.
Rufen Sie uns altmodisch an, damit wir mit Ihnen ein Termin vereinbaren können.
Rufen Sie uns an: (030) 21 75 26 65
Oder nutzen Sie unser Kontaktformular

Wir sind Ihre WordPress, Webdesign und SEO Agentur Berlin
